- ワードプレスで簡単にソーシャルボタンを設置するプラグイン
- 2016.08.15
WP Social Bookmarking Lightは、ワードプレスの投稿ページや記事一覧ページなどに簡単にソーシャルボタンを設置できるプラグインですが、
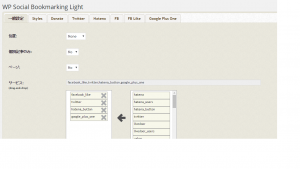
なぜかトップページ等の記事一覧ページでソーシャルボタンが表示されませんでした。ですので、表示位置を「None」にして、好きなところに自由にボタンが設置できるようにしました。
適当なDIVで囲って下記のようにしました。
<div class="social_button"><?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?></div>
ワードプレス
- ワードプレスに画像一覧を表示する
- 2016.05.26
ワードプレスのサイドバー等に記事で使用されている画像一覧を表示する方法です。
検索してもズバリ参考にできるページが無かったので自作してみました。今回は、「blog」というカスタム投稿タイプの記事から最新の15個の画像を表示するようにしていますが、表示条件は下記になります。
画像の表示数:15枚
一つの記事からの画像抽出数:1枚
画像を探す記事数:直近の100から(画像が入っていない投稿もあるため、多めの数字を設定)
各画像にはそれぞれの記事へのリンクを設置
ソースは下記になります。
※この例では「ul」を使用したリストで表示していますが、表示方法は適宜変更してください。
<ul class=”hogehoge”>
<?php
$loop = new WP_Query( array( ‘post_type’ => ‘blog’, ‘posts_per_page’ => 100 ) );
$i = 0;
while ( $loop->have_posts() ) : $loop->the_post();
if ($i >= 15) break;
$args = array(
‘post_parent’ => $post->ID,
‘post_type’ => ‘attachment’,
‘post_mine_type’ => ‘image’,
‘order’ => ‘ASC’,
‘posts_per_page’ => 1,
);
$attachments = get_children($args);
if (count($attachments) > 0) $i++;
foreach($attachments as $attachment):
$url = wp_get_attachment_image_src($attachment->ID, ‘sidebar-thumbnail’);
?>
<li><a href=”<?php the_permalink(); ?>”><img src=”<?php echo $url[0]; ?>” alt=”<?php the_title(); ?>” width=”60″ /></a></li>
<?php
endforeach;
endwhile;
?>
</ul>★「sidebar-thumbnail」はfunctions.phpで予めサイズを指定しています。
ワードプレス
- EC-CUBE 商品項目を追加する
- 2015.07.16
ECCUBEの管理画面で商品項目を追加する方法をまとめます。
今回は「comment7」「comment8」という項目を作ることにします。ECCUBEバージョン:2.13.3
1)「dtb_products」に「comment7」「comment8」というカラムを追加する。
comment6までは既に存在するので、comment6の次にcomment6と同じ属性で追加します。2)/data/class/pages/admin/products/LC_Page_Admin_Products_Product.php変更
(2-1)lfInitFormParam関数内のループ処理ではない所に下記を追加
$objFormParam->addParam(‘コメント7’, ‘comment7’, MTEXT_LEN, ‘KVa’, array(‘SPTAB_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘コメント8’, ‘comment8’, MTEXT_LEN, ‘KVa’, array(‘SPTAB_CHECK’, ‘MAX_LENGTH_CHECK’));この追加項目は必須入力項目ではない為「EXIST_CHECK」は外しています。
(2-2)lfRegistProduct関数内にcomment7とcomment8を追加
【変更後】
// 配列の添字を定義
$checkArray = array(‘name’, ‘status’,
‘main_list_comment’, ‘main_comment’,
‘deliv_fee’, ‘comment1’, ‘comment2’, ‘comment3’,
‘comment4’, ‘comment5’, ‘comment6’,
‘comment7’, ‘comment8’,
‘sale_limit’, ‘deliv_date_id’, ‘maker_id’, ‘note’);// INSERTする値を作成する。
$sqlval[‘comment7’] = $arrList[‘comment7’];
$sqlval[‘comment8’] = $arrList[‘comment8’];3)管理画面のテンプレートの該当箇所に「comment7」と「comment8」の入力欄を作成
●変更ファイル
/data/Smarty/templates/admin/products/product.tpl<tr>
<th>コメント7<span class="attention"> </span></th>
<td>
<span class="attention"><!–{$arrErr.comment7}–></span>
<input type="text" name="comment7" value="<!–{$arrForm.comment7|h}–>" maxlength="<!–{$smarty.const.STEXT_LEN}–>" style="<!–{if $arrErr.comment7 != ""}–>background-color: <!–{$smarty.const.ERR_COLOR}–>;<!–{/if}–>" size="60" class="box60" />
<span class="attention"> (上限<!–{$smarty.const.MTEXT_LEN}–>文字)</span>
</td>
</tr>
<tr>
<th>コメント8<span class="attention"> </span></th>
<td>
<span class="attention"><!–{$arrErr.comment8}–></span>
<input type="text" name="comment8" value="<!–{$arrForm.comment8|h}–>" maxlength="<!–{$smarty.const.STEXT_LEN}–>" style="<!–{if $arrErr.comment8 != ""}–>background-color: <!–{$smarty.const.ERR_COLOR}–>;<!–{/if}–>" size="60" class="box60" />
<span class="attention"> (上限<!–{$smarty.const.MTEXT_LEN}–>文字)</span>
</td>
</tr>上限文字数はlfInitFormParam関数内で設定した「MTEXT_LEN」と連動しています。
●変更ファイル
/data/Smarty/templates/admin/products/confirm.tpl<tr>
<th>サイズ</th>
<td><!–{$arrForm.comment7|h}–></td>
</tr>
<tr>
<th>カラー</th>
<td><!–{$arrForm.comment8|h}–></td>
</tr>4)商品一覧や商品詳細といった表示側のテンプレートに表示用の記述を追加
今回は商品詳細ページのみに追加しました。●変更ファイル
/data/Smarty/templates/default/products/detail.tpl<!–★コメント7★–>
<div>
<span class="product_w2">コメント7</span><!–{$arrProduct.comment7|h}–>
</div><div>
<!–★コメント8★–>
<span class="product_w2">コメント8</span><!–{$arrProduct.comment8|h}–>
</div>※CSSはサイトに合わせて適宜変更する必要があります。
★ここまでで、商品項目の追加と追加した項目を表示する事が出来るようになりました。
5)登録商品をCSVでエクスポートしたりインポートする場合は今回追加した項目分を追加する
「dtb_csv」に「comment7」「comment8」というカラムを追加する。
comment7で重要な部分は下記のように登録しました。
no…160
csv_id…1
col…comment7
disp_name…コメント7
rank…72
mb_convert_kana_option…KVa
size_const_type…MTEXT_LEN
error_check_types…SPTAB_CHECK,MAX_LENGTH_CHECKnoはユニークキーなので、元々登録されているnoの最大値に1をプラスした数値で
rankはCSV項目の順番です。
その他はlfInitFormParam関数内の項目と同じ様な値を登録します。以上で商品項目の追加方法が全てだったと思います。
ECCUBE
- ECCUBEで新着情報を種別に分けて2種類の投稿を可能にする
- 2015.07.05
ECCUBEでトップページに「新商品情報」と店舗からの「お知らせ」の2つを表示する必要がありましたが検索してもやり方が見当たりませんでしたので、その方法をメモしておきます。
今回は、元からある新着情報を元にインフォメーションというブロックを制作する事とします。
EC-CUBEバージョン:2.13.3
1)種別を判別するフラグを追加して種別を登録できるようにする
・dtb_newsに「news_flg」というカラムをtinyint形式で追加します。・管理画面の新着情報管理に種別という項目を追加する。
【変更ファイル】
/data/Smarty/templates/admin/contents/index.tpl【変更箇所】
今回は種別が2つだけですので、マスターテーブルは用意せずに直書きします。
(1-1)登録テーブルに下記を追加
<tr>
<th>種別<span class="attention"> *</span></th>
<td>
<!--{if $arrErr[$key]}--><span class="attention"><!--{$arrErr[$key]}--></span><br /><!--{/if}-->
<label><input type="radio" name="news_flg" value="1"<!--{if $arrForm.news_flg.value == 1 || $arrForm.news_flg.value == ""}--> checked="checked"<!--{/if}--> />New</label>
<label><input type="radio" name="news_flg" value="2"<!--{if $arrForm.news_flg.value == 2}--> checked="checked"<!--{/if}--> />information</label>
</td>
</tr>(1-2)一覧表示のテーブルに下記を追加
<th>種別</th>
<td class="left">
<!--{if $arrNews[data].news_flg == 2}-->information
<!--{else}-->News
<!--{/if}-->
</td>【変更ファイル】
/data/class_extends/page_extends/admin/contents/LC_Page_Admin_Contents_Ex.php【変更箇所】
下記を追加/**
* パラメーターの初期化を行う
* @param SC_FormParam_Ex $objFormParam
*/
public function lfInitParam(&$objFormParam)
{
$objFormParam->addParam(‘news_id’, ‘news_id’);
$objFormParam->addParam(‘日付(年)’, ‘year’, INT_LEN, ‘n’, array(‘EXIST_CHECK’, ‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘日付(月)’, ‘month’, INT_LEN, ‘n’, array(‘EXIST_CHECK’, ‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘日付(日)’, ‘day’, INT_LEN, ‘n’, array(‘EXIST_CHECK’, ‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘種別’, ‘news_flg’, INT_LEN, ‘n’, array(‘EXIST_CHECK’,’NUM_CHECK’,’MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘タイトル’, ‘news_title’, MTEXT_LEN, ‘KVa’, array(‘EXIST_CHECK’,’MAX_LENGTH_CHECK’,’SPTAB_CHECK’));
$objFormParam->addParam(‘URL’, ‘news_url’, URL_LEN, ‘KVa’, array(‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘本文’, ‘news_comment’, LTEXT_LEN, ‘KVa’, array(‘MAX_LENGTH_CHECK’));
$objFormParam->addParam(‘別ウィンドウで開く’, ‘link_method’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
}2)デザイン管理>PC>ブロック設定でインフォメーション用のブロックを作成する。
ファイル名をinformation.tplとします。
内容はとりあえず新着情報をそっくりコピーしまが、一部変更します。【変更前】
function getNews(limit) {function getNewsDetail(newsId) {
【変更後】
function getInformation(limit) {function getInformationDetail(newsId) {
デザイン変更はCSS等で変更します。
3)以下のファイルをコピーしてインフォメーション用のファイルを作成します。
・コピーするファイル
/data/class_extends/page_extends/frontparts/bloc/LC_Page_FrontParts_Bloc_News_Ex.php
/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_News.php・コピー後のファイル名
/data/class_extends/page_extends/frontparts/bloc/LC_Page_FrontParts_Bloc_Information_Ex.php
/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Information.php更にインフォメーション用のファイルはクラス名もNewsからInformationに変更します。
(主な変更箇所)
●LC_Page_FrontParts_Bloc_News_Ex.php
require_once CLASS_REALDIR . ‘pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Information.php’;
class LC_Page_FrontParts_Bloc_Information_Ex extends LC_Page_FrontParts_Bloc_Information●LC_Page_FrontParts_Bloc_News.php
class LC_Page_FrontParts_Bloc_Information extends LC_Page_FrontParts_Bloc_Ex4)/frontparts/bloc/information.phpを新規作成します。
内容は下記のような感じです。require_once realpath(dirname(__FILE__)) . ‘/../../require.php’;
require_once CLASS_EX_REALDIR . ‘page_extends/frontparts/bloc/LC_Page_FrontParts_Bloc_Information_Ex.php’;$objPage = new LC_Page_FrontParts_BLoc_Information_Ex();
$objPage->blocItems = $params[‘items’];
$objPage->init();
$objPage->process();5)/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Information.phpを新規作成します。
内容はほぼ「LC_Page_FrontParts_Bloc_News.php」と同じですが、クラス名の一文は
class LC_Page_FrontParts_Bloc_Information extends LC_Page_FrontParts_Bloc_Ex
となります。6)最後にそれぞれのブロックで表示する種別を選択するように変更します。
【変更ファイル】
/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Information.php
/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_News.php
/data/class_extends/helper_extends/SC_Helper_News_Ex.php【変更箇所】
/data/class/pages/frontparts/bloc内のphpはaction内のdefaultを下記のように変更$this->arrNews = $objNews->getList("","","",1);
これは、種別1の記事を選択する設定です。
登録する値と同じにします。SC_Helper_News_Ex.phpは下記を追加する。
//put your code here
/**
* ニュース一覧の取得.
*
* @param integer $dispNumber 表示件数
* @param integer $pageNumber ページ番号
* @param boolean $has_deleted 削除されたニュースも含む場合 true; 初期値 false
* @param integer $flg informationの時 2; その他はNew
* @return array
*/
public function getList($dispNumber = 0, $pageNumber = 0, $has_deleted = false, $flg = “”)
{
$objQuery =& SC_Query_Ex::getSingletonInstance();
$col = ‘*, cast(news_date as date) as cast_news_date’;
$where = ”;
if (!$has_deleted) {
$where .= ‘del_flg = 0’;
}
if ($flg != “”) {
if ($where != “”) $where .= ‘ AND ‘;
if ($flg == 2) {
$where .= ‘news_flg = 2’;
} else if ($flg == 1) {
$where .= ‘news_flg = 1’;
}
}
$table = ‘dtb_news’;
$objQuery->setOrder(‘rank DESC’);
if ($dispNumber > 0) {
if ($pageNumber > 0) {
$objQuery->setLimitOffset($dispNumber, (($pageNumber – 1) * $dispNumber));
} else {
$objQuery->setLimit($dispNumber);
}
}
$arrRet = $objQuery->select($col, $table, $where);return $arrRet;
}確かこんな感じでした。
※こちらは備忘録としてまとめたものです。万が一不具合等が発生した場合も責任は負いかねます。流用する場合はご自身の責任で行って下さい。
ECCUBE
- EC-CUBEで商品ステータス別に検索し一覧ページに表示する
- 2015.07.04
ECCUBEバージョン:2.13.3
対象ファイル
data/class/pages/products/LC_Page_Products_List.php
data/Smarty/templates/default/products/list.tpl変更箇所
1)action関数内の配列にproduct_status_idを追加$this->arrSearchData = array(
‘category_id’ => $this->lfGetCategoryId(intval($this->arrForm[‘category_id’])),
‘maker_id’ => intval($this->arrForm[‘maker_id’]),
‘name’ => $this->arrForm[‘name’],
‘product_status_id’ => $this->arrForm[‘product_status_id’]
);2)lfInitParam関数内に下記を追加
$objFormParam->addParam(‘商品ステータスID’, ‘product_status_id’, INT_LEN, ‘n’, array(‘NUM_CHECK’, ‘MAX_LENGTH_CHECK’));
3)lfGetSearchCondition関数内に下記を追加
if ($arrSearchData[‘product_status_id’]) {
$searchCondition[‘where’] .= ‘ AND product_id IN (SELECT product_id FROM dtb_product_status WHERE product_status_id = ? AND del_flg = 0)’;
$searchCondition[‘arrval’][] = $arrSearchData[‘product_status_id’];
}4)lfGetPageTitle内に下記を追加
※追加分のみ表示しています。カッコはきちんと閉じてください。} elseif ($this->arrSearchData[‘product_status_id’] > 0) {
return $this->arrSTATUS[$this->arrSearchData[‘product_status_id’]];5)list.tpl内のform1内に下記を追加
<input type=”hidden” name=”product_status_id” value=”<!--{$arrSearchData.product_status_id|h}-->” />
ECCUBE